O que é UX/UI Design?
O UX (User Experience) se concentra em compreender a experiência do usuário ao utilizar um produto ou serviço, enquanto o UI (User Interface) é dedicado a criar interfaces que direcionam o usuário de maneira intuitiva, facilitando a realização de ações no ambiente digital.
Resumindo, UI guia o usuário durante a interação com o produto, enquanto o UX visa compreender como o usuário se sente após essa experiência digital.
Quais as Tendências de Design UX/UI em 2024?
O mercado digital está em constante evolução, e é essencial se atentar às transformações digitais de forma a minimizar impactos e torná-las acessíveis a todos os usuários. É importante lembrar que as tendências são previsões e estão suscetíveis a alterações conforme avanços tecnológicos, não sendo garantias definitivas.
-
Inteligência Artificial (IA)
O uso da Inteligência Artificial (IA) no design no modo geral tem se destacado significativamente. A capacidade de personalização, antecipação de necessidades do usuário e automação de tarefas estão moldando a forma como as interfaces são projetadas. Desde chatbots até recomendações personalizadas, a IA oferece oportunidades para criar experiências mais inteligentes e eficientes.
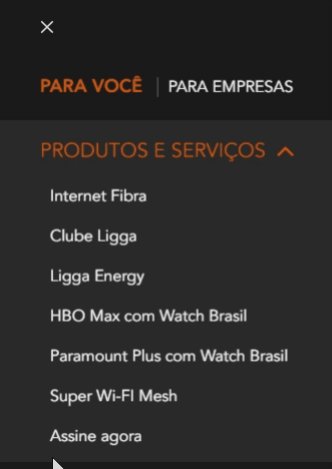
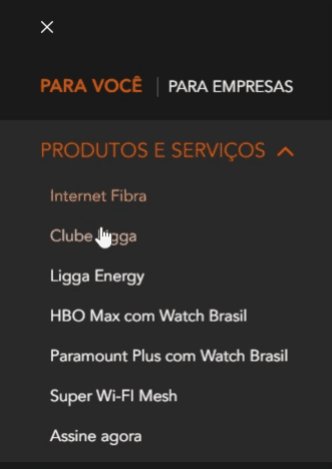
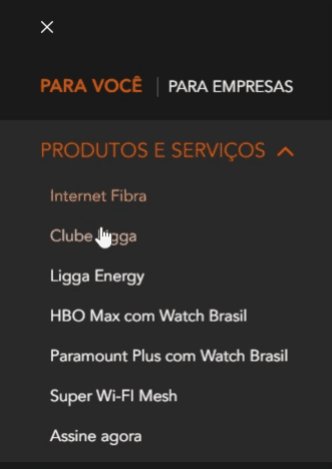
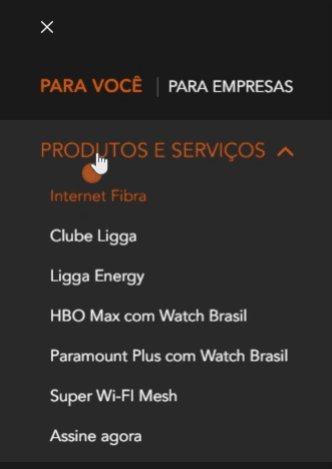
As microinterações são pequenos elementos ou efeitos de design que desempenham um papel crucial na experiência do usuário. Esses detalhes delicados, como animações sutis, feedbacks visuais instantâneos e transições suaves, contribuem para uma interação mais fluida e agradável. Alguns exemplos de microinterações:
- – Hover States em Links da Web: Quando você move o cursor sobre um link em uma página da web, ele pode mudar de cor, sublinhar ou aumentar para indicar que é o elemento é clicável;
- -Mensagens de Erro e Sucesso: Pequenas caixas de diálogo ou barras que aparecem para informar se uma ação foi bem-sucedida ou não.
- – Transições Suaves em Aplicativos ou Sites: Quando você muda de uma tela para outra, uma transição suave (como um deslizamento ou fade) pode tornar a experiência mais fluida;
- – Alterações Visuais ao Preencher Formulários: Campos de formulário que mudam de cor ou destacam quando selecionados ou preenchidos corretamente.
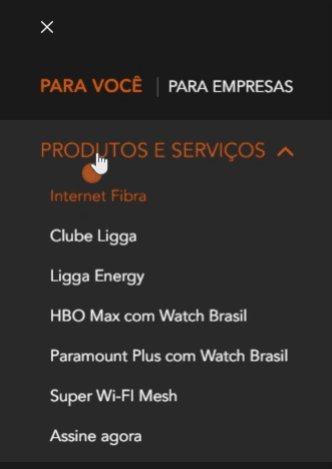
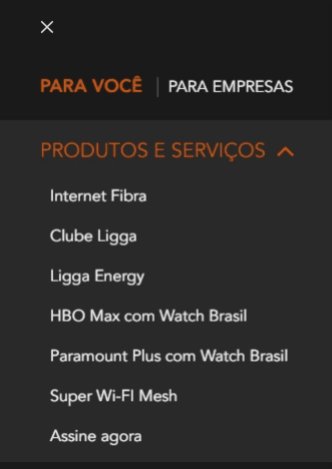
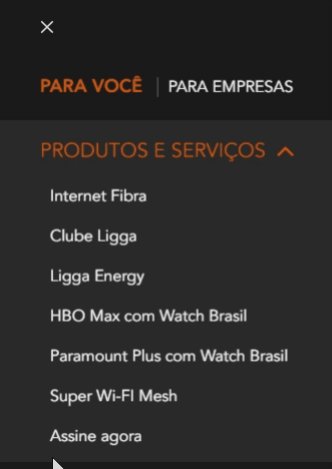
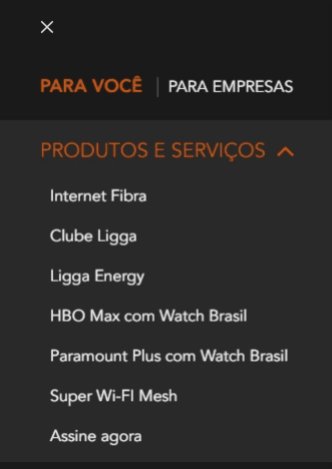
Um exemplo na prática de microinterações: no site da Ligga, o usuário consegue se localizar enquanto move o cursor pelo o menu do site.

Essas microinterações ajudam a tornar a interface mais envolvente, informativa e fácil de usar.
-
Design inclusivo – Acessibilidade
O movimento em direção ao design inclusivo destaca a importância de criar produtos digitais que sejam acessíveis a todos, independentemente de suas habilidades, limitações ou condições de uso. Garantir a compatibilidade com padrões de acessibilidade, como WCAG, e considerar diversas necessidades de usuários se tornou uma prioridade, resultando em layouts mais abrangentes e respeitosos.
O minimalismo funcional busca simplificar as interfaces, retirando elementos desnecessários e focando na funcionalidade importante. Destaque na clareza, simplicidade e eficiência contribui para uma experiência do usuário mais direta e intuitiva. O uso cuidadoso de espaços em branco, tipografia legível e paletas de cores minimalistas são características importantes dessa abordagem.
-
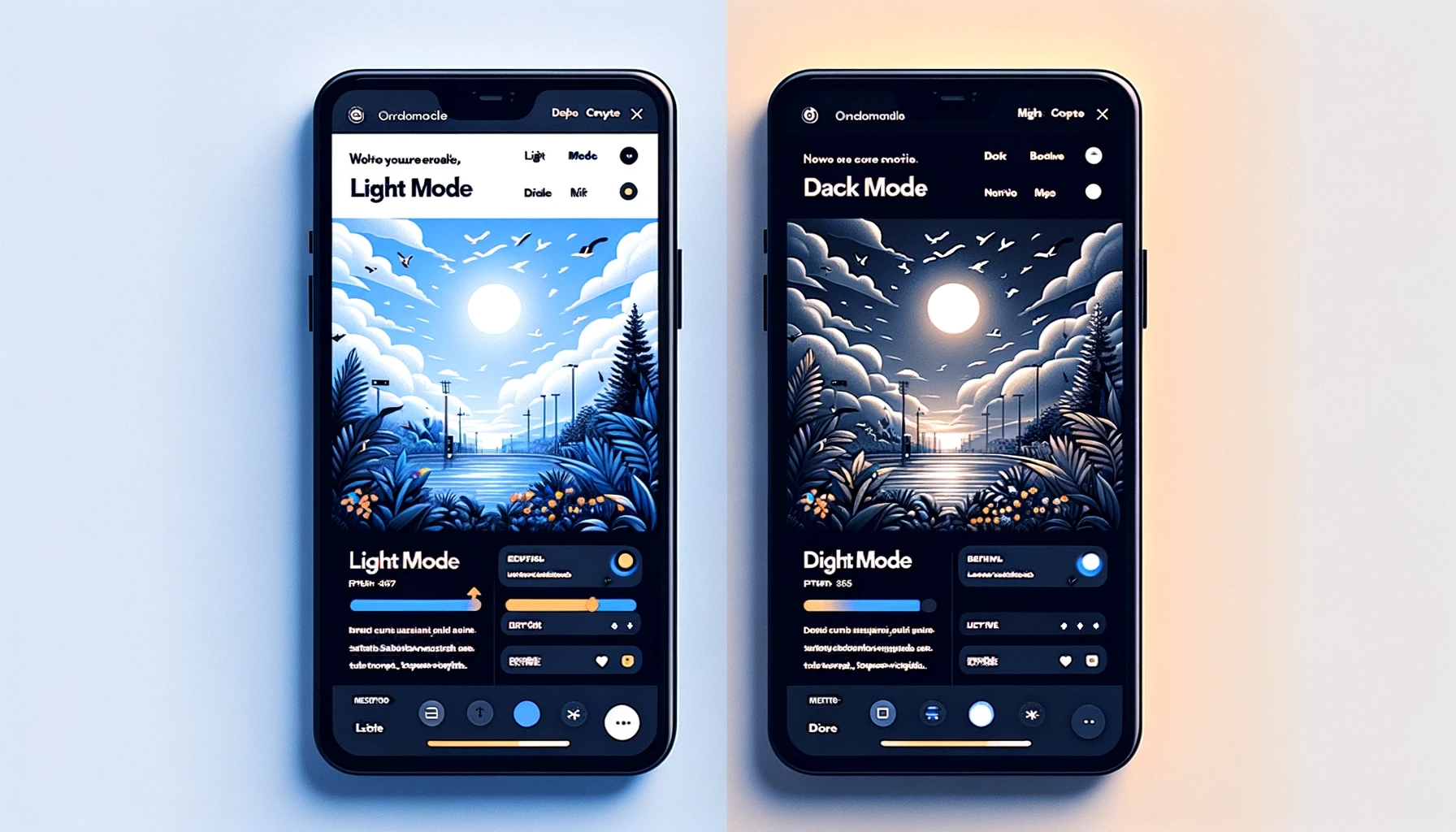
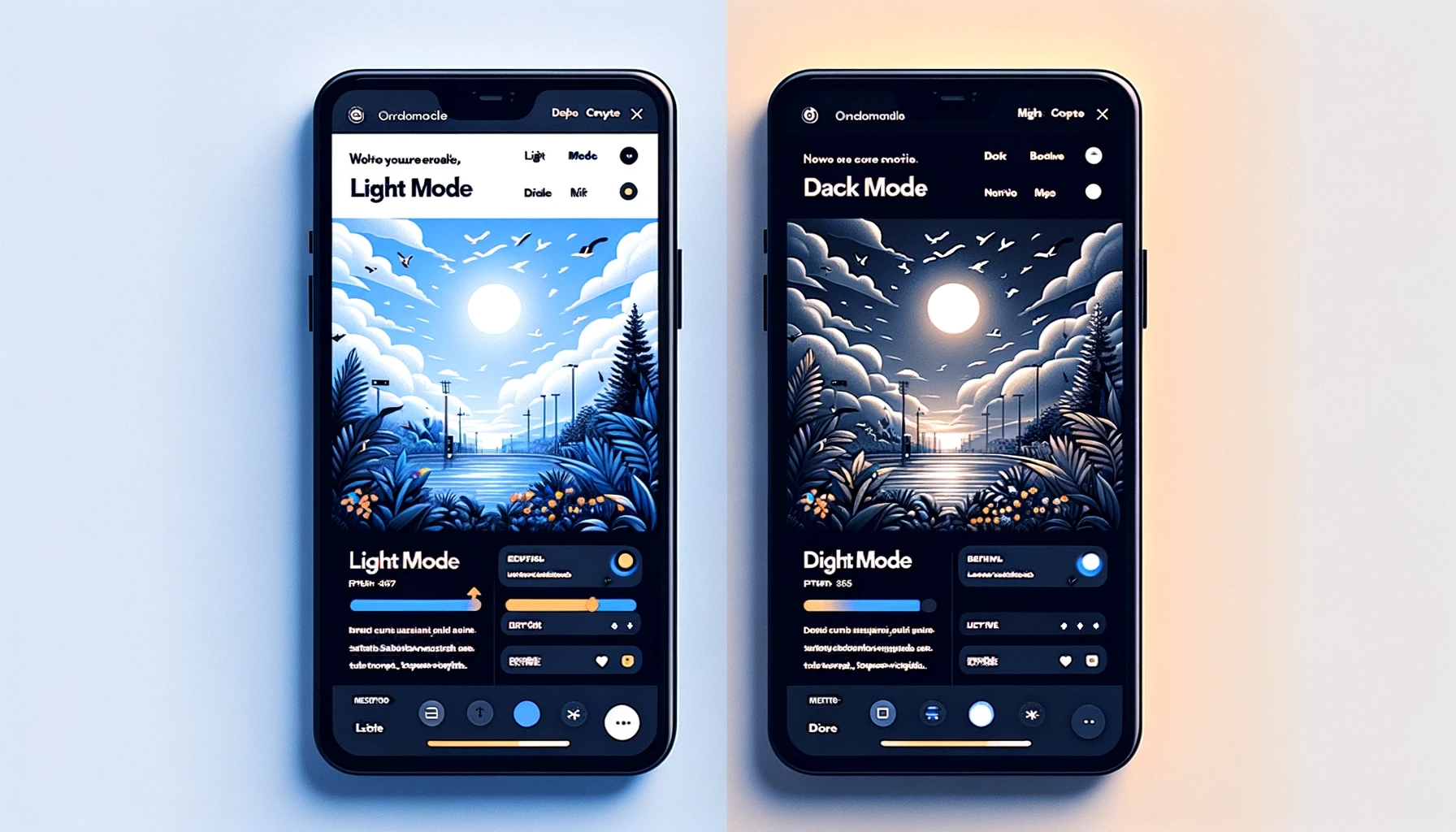
Dark Mode – Modo noturno/escuro
Dark mode ou modo noturno, contribui para uma melhor experiência, em acessibilidade com um contraste maior entre os elementos e diminui a luminosidade do dispositivo, assim reduzindo a emissão de luzes azuis.

Diferença entre Light Mode e Dark Mode.
Tipografias Grandes – Big Fonts
O uso de tipografias grandes, conhecido como “Big Fonts”, tem ganhado destaque no design de interfaces. Letras amplas e ousadas não apenas proporcionam legibilidade em diferentes dispositivos, mas também desempenham um papel importante na expressão da identidade da marca. Essa tendência destaca a importância do texto como um elemento visual poderoso, capaz de transmitir mensagens de forma impactante.
Tipografia em 3D
A tipografia em 3D traz uma dimensão adicional ao design de interfaces, adicionando profundidade e realismo às palavras. Esse estilo de tipografia utiliza sombras, iluminação e perspectivas para criar efeitos visuais tridimensionais. Ao integrar a tipografia em 3D de maneira inteligente, os designers podem proporcionar uma experiência visualmente impactante e única aos usuários.
Ainda sobre elementos em 3D, o design em 3D está se tornando uma tendência significativa, especialmente em ambientes de realidade virtual e aumentada. Elementos tridimensionais não apenas proporcionam uma representação mais fiel do mundo real, mas também enriquecem a experiência do usuário, oferecendo interações mais imersivas.
As tendências do uso de diferentes tipografias, ferramentas ou até mesmo pequenas melhorias, refletem a busca constante em aprimorar a experiência do usuário, promovendo a inclusão e a interação entre usuários e os produtos digitais. O objetivo não é apenas criar um sistema, site ou aplicativo, mas melhorar a experiência e antecipar as necessidades do usuário.
Por que é importante se atentar às tendências de UX/UI Design?
Observar as tendências de UX/UI Design é importante para aprimorar a experiência do usuário, manter a competitividade, se adaptar às mudanças tecnológicas, promover um ambiente mais acessível, facilitar o aprendizado e receber feedback constante. Essa prática garante que os produtos digitais permaneçam modernos, intuitivos e alinhados às expectativas do mercado e dos usuários.
Se o seu objetivo é ter um produto digital atraente, funcional e inclusivo, a Domatech conta com um time de especialistas de UX/UI Design, com foco em proporcionar a melhor experiência para o usuário em sistemas, aplicativos e soluções web.
Entre em contato conosco e garanta uma presença online eficiente para a sua empresa!
 SOLUÇÕES PERSONALIZADAS
SOLUÇÕES PERSONALIZADAS INOVAÇÃO TECNOLÓGICA
INOVAÇÃO TECNOLÓGICA SOLUÇÕES PERSONALIZADAS
SOLUÇÕES PERSONALIZADAS INOVAÇÃO TECNOLÓGICA
INOVAÇÃO TECNOLÓGICA SOLUÇÕES PERSONALIZADAS
SOLUÇÕES PERSONALIZADAS INOVAÇÃO TECNOLÓGICAprojetos
INOVAÇÃO TECNOLÓGICAprojetos Conheça nossos projetos
Conheça nossos projetos Conheça nossos projetos
Conheça nossos projetos Conheça nossos projetos
Conheça nossos projetos Conheça nossos projetos
Conheça nossos projetos Conheça nossos projetos
Conheça nossos projetos Conheça nossos projetossobre
Conheça nossos projetossobre DREAMTEAM
DREAMTEAM TECNOLOGIA
TECNOLOGIA DREAMTEAM
DREAMTEAM TECNOLOGIA
TECNOLOGIA DREAMTEAM
DREAMTEAM TECNOLOGIAnossa história
TECNOLOGIAnossa história DREAMTEAM
DREAMTEAM TECNOLOGIA
TECNOLOGIA DREAMTEAM
DREAMTEAM TECNOLOGIA
TECNOLOGIA DREAMTEAM
DREAMTEAM TECNOLOGIAcarreiras
TECNOLOGIAcarreiras ALCANCE AS ESTRELAS
ALCANCE AS ESTRELAS SONHE GRANDE
SONHE GRANDE ALCANCE AS ESTRELAS
ALCANCE AS ESTRELAS SONHE GRANDE
SONHE GRANDE ALCANCE AS ESTRELAS
ALCANCE AS ESTRELAS SONHE GRANDEcontato
SONHE GRANDEcontato DECOLE COM A GENTE
DECOLE COM A GENTE MISSÃO
MISSÃO DECOLE COM A GENTE
DECOLE COM A GENTE MISSÃO
MISSÃO DECOLE COM A GENTE
DECOLE COM A GENTE MISSÃOblog
MISSÃOblog MUNDO TECH
MUNDO TECH NEWS
NEWS MUNDO TECH
MUNDO TECH NEWS
NEWS MUNDO TECH
MUNDO TECH NEWS
NEWS